3 Simple Techniques For Javascript Crud App
Wiki Article
Not known Facts About Javascript Crud App
Table of ContentsIndicators on Javascript Crud App You Should KnowHow Javascript Crud App can Save You Time, Stress, and Money.Facts About Javascript Crud App RevealedIndicators on Javascript Crud App You Need To Know
Modern web development entails user communication with data sources. Generally, the individual requires to execute some activities with the database. Normally, there are 4 actions: produce, check out, upgrade and erase something. This is exactly how we came to call them WASTE Workflow an abbreviation for these four activities - Javascript Crud App. If you have actually ever collaborated with data sources, after that without a doubt you have actually worked with CRUD even if you didn't understand it.Considering that SQL is incredibly popular in the developer community, it is very vital for programmers to recognize exactly how CRUD operations work. One advantage concerning the CRUD paradigm is that it helps the developer build total applications. Let's see just how this deals with a straightforward abstract item in any application: we'll use something like pseudocode to define this object.
Allow's take Facebook as one of the common instances it's just a CRUD application where customers can create, remove, alter information concerning themselves, as well as read details concerning various other people. Waste apps are used every day by numerous businesses and also companies to keep their everyday process. The CRUD principle was not originally conceived as a modern-day way to create APIs.
In addition, many designers have to deal with CRUD at some point. A CRUD application would be one that makes use of forms to obtain and also return data from a database.
The Of Javascript Crud App

After the function is called, a brand-new pupil document will show up in the database. this function enables you to see if there is a document concerning a particular student in the database. This function does not change the details concerning the student whatsoever, yet only enables you to get info regarding him (Javascript Crud App).
After the feature is applied, the corresponding document in the data source table will be transformed. This function either entirely eliminates the things or removes its selected feature. By meaning, Waste is even more of a cycle than a building principle.
In an online shop, a customer can Produce an account, UPDATE account details, as well as Remove items from the cart. Let's currently take a look visit this site right here at the principle of Waste in the context of utilizing our preferred web applications.
Our Javascript Crud App Diaries
Remainder is simply a principle, a collection of rules. It uses HTTP protocols like GET, PUT, message to connect sources to activities within a client-server relationship. If we apply these regulations to the application, after that we are already discussing RESTFul. For example, each letter in CRUD can also be mapped to an HTTP protocol technique: Create, Message, Read, Get, Update, Placed, Delete, Erase Thus CRUD is a cycle that can be mapped to Remainder, by style.A data source administration system is used to handle the data source. SQL databases are composed of tables.
Records include areas. Area include data. The front-end, or Individual User interface, helps individuals connect with the application as well as data source. The back-end educates your data source of what functions to do. These features can be designed in different methods, but they are still made to carry out 4 standard CRUD operations.
You will certainly also want to understand one of the ORMs. + + Postgre, SQL Waste application. Utilize one of the React starter apps read what he said and also discover it.
The smart Trick of Javascript Crud App That Nobody is Discussing

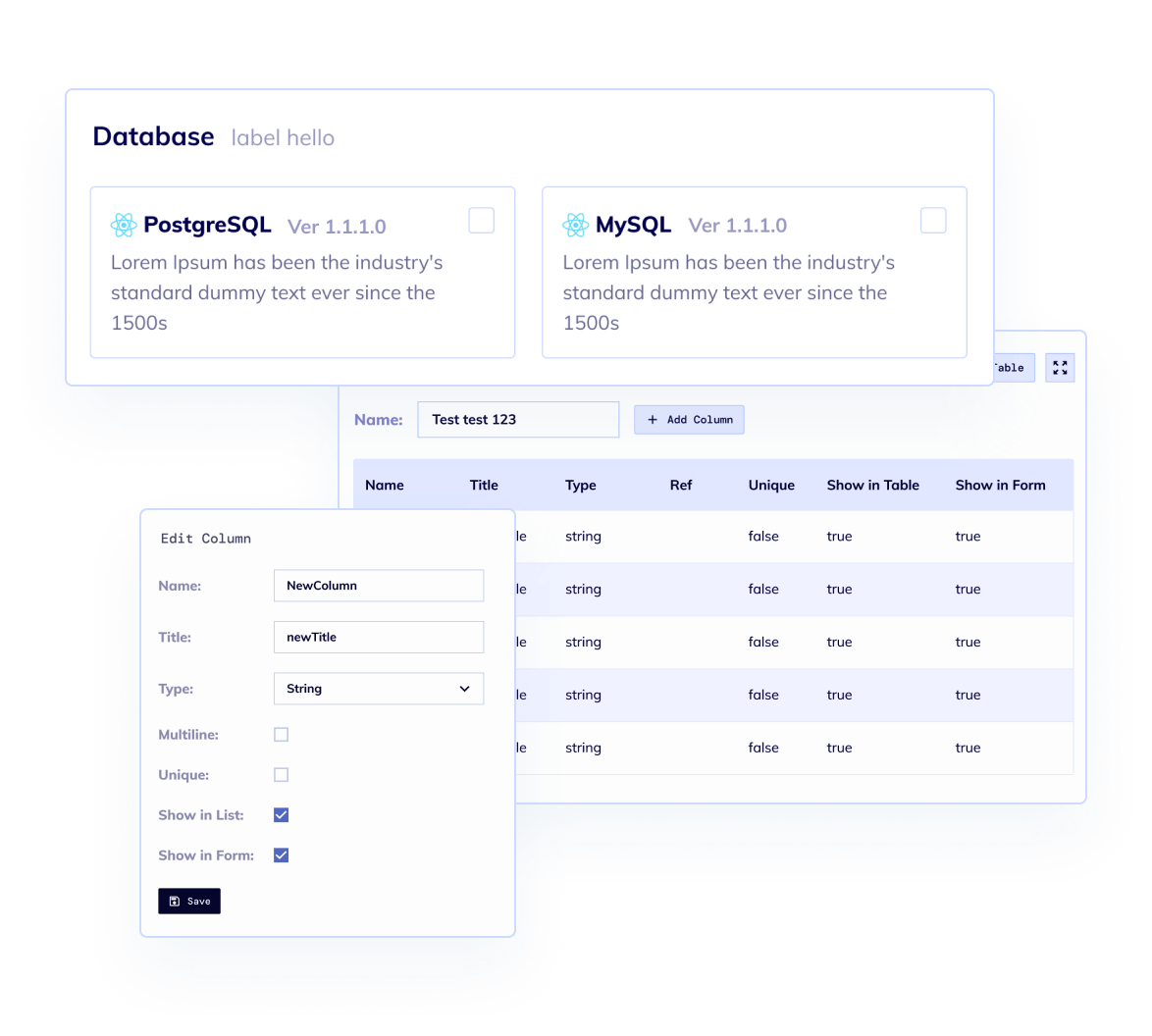
After that, plan what entities the data source will be composed of and what this application will be made use of for. Our application will consist of 3 entities (tables in the database): This table will certainly consist of individuals of our application with various duties.
We will certainly look at the much more detailed components of this table in the next actions. We will certainly likewise consider loading this table with columns in even more detail in the following actions.
To produce an account on the Flatlogic site, just click "in the header (see screenshot listed below). Next off, you will certainly be redirected to the account development page, where you will have 2 options produce an account utilizing email or do it utilizing Git, Hub assimilation. Afterwards, just validate the e-mail as well as start collaborate with a Flatlogic Generator website.
Report this wiki page